
Boost Conversions with These 3 Mobile-Friendly Design Strategies
Welcome back to our Marketing Bootcamp Series!
If you are struggling to turn mobile visitors into paying customers, then keep reading. Today, we’re revealing 3 mobile-friendly web design strategies that will help you boost conversions, fast.
If you stumbled upon this lesson and you are new here, be sure to join our Marketing Bootcamp by clicking here and master digital marketing to elevate your business.
Let’s jump in.
Why Mobile-First Design is a Must for More Sales

Have you ever noticed that most website templates, whether on Wix or WordPress, default to a desktop view?
Yet, in 2024, a staggering 97% of global internet users browse primarily via their smartphones, compared to only about 58% using computers or laptops, according to Statista.
This only means one thing for YOU: If your website isn’t optimized for mobile, you’re losing customers FAST.
However, creating a mobile-friendly website isn’t just about shrinking your desktop site to fit a smaller screen.
Think of it as having the same impact on your audience as an insightful, high-quality blog post, exactly like those we explored together on a previous lesson of this Bootcamp!
Optimizing for mobile goes beyond visual appeal. For example, you can also redesign menus and navigation to be intuitive for touchscreen use, ensuring users easily find what they need.
Simplify Navigation to Keep Your Visitors On-site

Mobile users tap, swipe, and scroll rather than click. Your site must be easy to navigate on touchscreens or risk losing visitors thanks to a frustrating experience. Otherwise, you’ll also inadvertently signal Google’s algorithm that your site isn’t mobile-friendly, causing it to lose visibility among smartphone users.
To help you stay in Google’s good graces and enhance user experience, here are some expert tips:
- Navigation is a key challenge in mobile design because large desktop-style menus don’t translate effectively to smaller screens. A popular solution is the hamburger menu (a compact, three-line icon you’ve likely seen) that neatly organizes navigation options without cluttering your screen.
- Your site’s architecture is equally important. Arrange your pages logically to reduce the number of taps or typing needed. The faster visitors find what they’re looking for, the better their overall experience. Fewer pages make navigation intuitive, easy, and efficient, improving user satisfaction.
- Never underestimate the value of testing. Observe real users interacting with your site, paying attention to what they click most frequently, how quickly they complete purchases, and their navigation patterns. Using this data, continually refine your website to create a truly user-friendly experience.
Win the Google Search Race by Increasing your Site’s Speed

Just like in Formula 1, speed and smoothness win the race. Boosting your website’s speed is a game-changer.
A 1-second delay in mobile load time can slash your conversion rates by 20%. That’s traffic (and sales) you can’t afford to lose.
A fast-loading website isn’t just good for user experience, it’s a ranking factor for Google. The faster your pages load, the better they perform in search rankings and engagement.
Here are three quick tips to tune up your site, hit the gas, and win the Google Search race:
- You Can’t Improve What You Don’t Measure
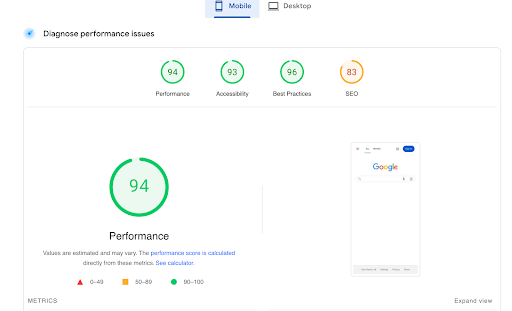
In order to start improving your site’s speed you need to know where it is currently. For a quick and FREE diagnostic, check out Google’s PageSpeed Insights. This tool analyzes your site and scores key elements that affect quality and visitor experience.

Lighter Images = Faster Speeds
A straightforward way to speed up your site is by reducing image file sizes.
- Optimize Images: Reduce image file sizes to a maximum of 500KB to prevent slow loading.
- Use Compression Tools: Use tools like TinyPNG to shrink images without sacrificing quality.
- Enable Lazy Loading: If your platform allows it, Lazy Loading will load images as they are needed.
Update Plugins for a Smoother & Faster Site
Let’s tackle a more advanced strategy. This one requires some website development know-how or the help of an expert like us.
Regularly updating your website’s platform and plugins is crucial for maintaining optimal performance, especially when it comes to mobile-friendly design.
If you’re using WordPress, you can easily check for updates from your admin dashboard. Newer versions typically offer better performance tools and faster loading speeds, which are essential for a seamless mobile experience.
However, there’s a caveat. Your site might not be compatible with the latest updates. To safeguard your site, ALWAYS make a backup before updating. This way, you can revert to the previous version if any issues arise, ensuring your website remains intact.
Take Advantage of Accessibility Features to Skyrocket Your Site’s Performance

Did you know your website needs to be accessible for everyone, including people with disabilities? In the United States, it’s not just good practice, it’s actually the law, thanks to ADA compliance requirements.
But meeting these standards isn’t only about avoiding legal trouble; it’s also great for your website’s performance.
When you make your website ADA-compliant, you’re giving it a nice SEO boost. How? Simple: a more accessible site means search engines can crawl your content easily and users stick around longer. It’s a win-win!
Here are some quick, practical ways you can make your site more accessible (and SEO-friendly):
- Use inclusive language that’s device-neutral. Say “select” instead of “click” or “tap,” keeping things simple and user-friendly for everyone, no matter the device they are coming from.
- Provide clear, descriptive text for all links, buttons, and forms. Screen readers rely on descriptive labels, so ditch vague “click here” buttons and clearly state their purpose instead. For example, if you want people to sign up, state “join now” or “sign up today” instead.
- Add a “skip to content” link at the top of your pages. This helps users navigating via keyboard or screen readers bypass repetitive headers and jump straight into your juicy content.
- Stick to a minimum font size of 16px. Tiny text might look sleek, but readability always wins the day.
- Don’t rely solely on color to convey critical information. Believe it or not, a significant chunk of your audience could be color blind, so always combine colors with clear labels or icons.
These tweaks don’t just help your users; they elevate your website, boost your visibility, and make it welcoming to everyone.
Remember: Accessibility is good business.
Mobile-Friendly Design = More Sales. Let’s Make It Happen!
Mobile-friendly design shouldn’t be an afterthought; every second your site isn’t optimized, you’re losing sales.
Don’t let customers leave and fix it now. Let MRKT360 help you create a mobile-first web design that boosts online rankings and turns visitors into loyal customers.
Ready to get started? Book a free consultation here.
